帝国cms灵动标签循环调用栏目文章
第一步,增加公共模板变量
代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | < div class = "newsbox" > [e:loop={"select * from [!db.pre!]enewsclass where classid in (1,2,3,4) order by myorder asc ",0,24,0}] <? php $ classurl = sys_ReturnBqClassname ($bqr,9);//取得栏目地址 ?> < section > < div class = "news" > < h2 class = "newstitle" >< span >< a href="<?=$classurl?>" target="_blank">更多</ a ></ span >< b ><?=$bqr[classname]?></ b ></ h2 > < ul > <? php //取得该分类下的最新数据 $newbook=$empire->query("select * from {$dbtbpre}ecms_news where classid =".$bqr[classid]." order by newstime desc limit 8"); while($r=$empire->fetch($newbook)) { ?> < li >< a href="<?=sys_ReturnBqTitleLink($r)?>" target="_blank">< span ><?=date('Y-m-d',$r[newstime])?></ span ><?=DoTitleFont($r[titlefont],$r[title])?></ a > </ li > <? php } ?> </ ul > </ div > </ section > [/e:loop] </ div > |
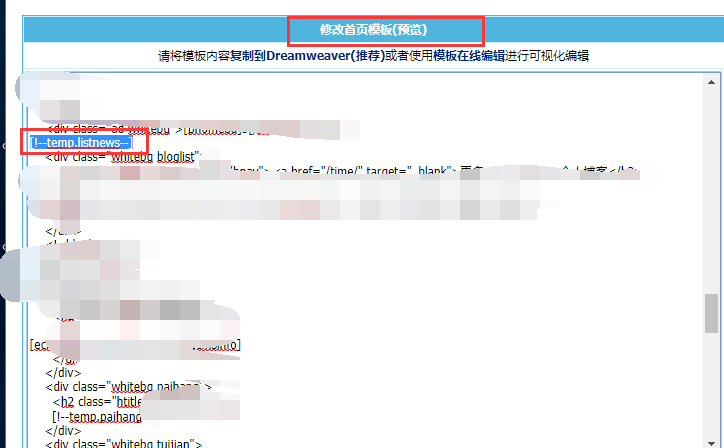
第二步,将[!–temp.listnews–]复制,粘贴到首页模板
第三步,添加css,修改skin/jxhx/css/base.css
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | /*newsbox*/ .newsbox { overflow : hidden ; margin-bottom : 10px ;} .newsbox section { width : 49.5% ; float : left ; margin-bottom : 10px ;} .newsbox section:nth-child(odd){ float : right } .newsbox .news { background : #fff ; border : 1px solid #E1E1E1 ;} .newstitle { line-height : 40px ; font-size : 15px ; border-bottom : 1px solid #E1E1E1 ; background : #F8F8F8 url (../images/newslist.png) no-repeat left 14px center ; padding : 0 20px 0 46px ; font-weight : normal } .newstitle span { float : right ; font-size : 14px } .newstitle span a { color : #666 } .newstitle b { display : block ; border-left : 1px solid #E1E1E1 ; padding-left : 10px } .newsbox .news ul { padding : 10px } .newsbox .news ul li { display : inline- block ; overflow : hidden ; text- overflow : ellipsis; white-space : nowrap ; height : 28px ; width : 96% ; line-height : 28px ; font-size : 14px ; background : url (../images/li.png) no-repeat left center ; padding-left : 15px ; } .newsbox .news ul li span { float : right ; color : #999 ; font-size : 12px ; margin-left : 20px } .newsbox .news ul li a:hover { color : #09B1B9 ; } |
第四步,上传图片li.jpg,newslist.png到skin/jxhx/images/